在DW中要使鼠标经过文字的时候文字出现下划线怎样设置
在DW中选择“修改”–CSS样式表 新建一个 选择最后一项 设置link visted hover active 属性就可以了
怎么取消下划线的加粗
在 Microsoft Word 中取消下划线的加粗可以通过下列步骤进行:
1. 在 Word 文档中选中需要取消下划线加粗的文本。
2. 在菜单栏的“开始”选项卡中找到字体样式区域。
3. 点击字体样式区域中的“下划线”按钮,弹出一个下拉菜单。
4. 从下拉菜单中选择一个与文本下划线样式相同的线型。
5. 点击字体样式区域中的“加粗”按钮,将其取消。
6. 点击“开始”选项卡下的某一空白区域,使设置生效。
这样就可以简单地取消下划线的加粗效果,让文本看起来更加平衡和清晰。需要注意的是,不同的版本和不同的操作系统中可能有所差别,但基本操作大同小异。
如何修改下划线的粗细
可以通过修改下划线的CSS属性来实现下划线粗细的修改。
具体操作方法为,在CSS样式表中找到对应下划线的class或id选择器,并在其中添加或修改border-bottom-width属性,该属性的值即为下划线的粗细。
例如,设置border-bottom-width: 2px; 就可以将下划线的粗细设置为2个像素。
如果需要对整个页面下划线的粗细进行统一的修改,可以在CSS样式表中使用全局选择器设置body或div元素的border-bottom-width属性。
需要注意的是,不同浏览器可能存在一定的差异,需要进行兼容性测试。
HTML的导航栏设置
使用NAV元素为超链接来定义导航栏
导航栏对于网页来说是很重要的 设置合适的导航栏也是很要必要的
下面介绍HTML的导航栏设置
希望能帮助到大家
方法/步骤
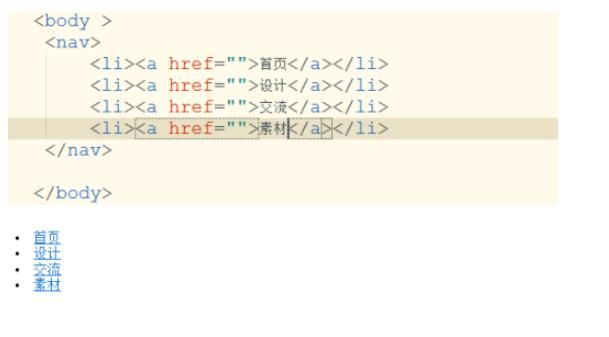
1.使用ul列表设置导航栏

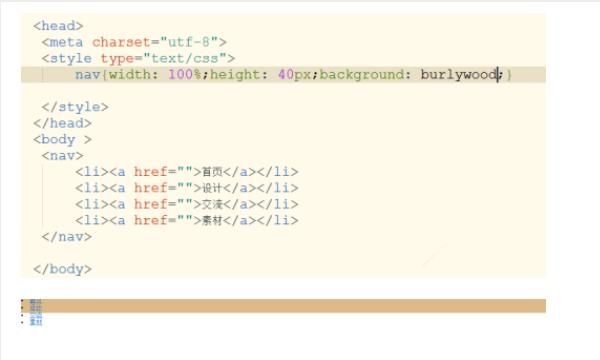
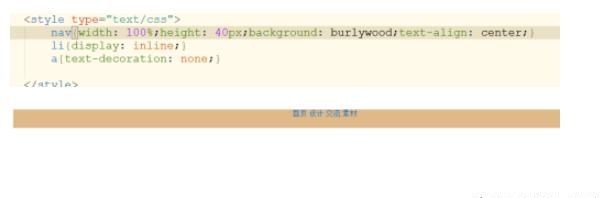
2.设置nav元素CSS样式宽度 高度 背景颜色

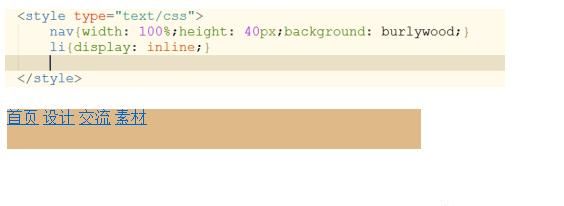
3.将li元素内容移动

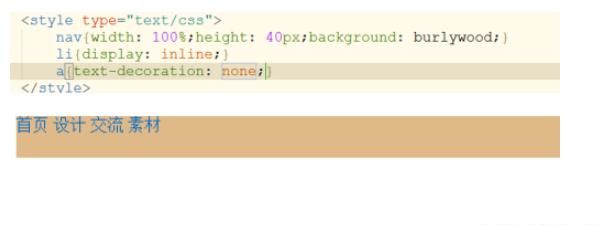
4.去除下划线

5.内容居中

css设置清除超链接的默认下划线
css去掉超链接下的横线的方法:
1.
首先创建一个HTML示例文件;
2.
然后使用a标签创建一个链接,并给a标签添加一个class属性;
3.
最后通过将“text-decoration”属性设置为“none”来实现去掉链接下的横线即可。
文字下边的横线怎么加粗
要在文字下方添加粗体横线,您可以使用以下方法:
在Microsoft Word中:
1. 选择您想要添加下划线的文字。
2. 在顶部菜单中,选择"字体"(在某些版本中可能是"开始"选项卡的"字体"部分)。
3. 在打开的字体对话框中,找到"下划线样式"或"下划线"选项。
4. 选择"粗实线"或其他适当的下划线样式。
5. 单击"确定"按钮以应用更改。
在Google Docs中:
1. 选择您想要添加下划线的文字。
2. 在顶部菜单中,选择"格式"。
3. 在下拉菜单中,将鼠标悬停在"下划线"选项上。
4. 在打开的子菜单中,选择"下划线样式"。
5. 在下拉菜单中,选择"实线"或其他适当的下划线样式。
请注意,具体的操作步骤可能因您使用的Word处理软件版本和设置而有所不同。此外,某些字体和文本样式可能不支持加粗下划线。如果您遇到问题,建议尝试不同的字体或样式,或者查阅所使用软件的帮助文档以获取更具体的指导。
本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。E-MAIL:dandanxi6@qq.com

